
MIKE TAYLOR
Design,
Marketing,
Development
Hello World,
I'm Mike, a Web Designer living in beautiful Vancouver, British Columbia.
In addition to coding layouts and interactions, I also have a diploma in Marketing Management with a focus on Entrepreneurship. As you can imagine, this gives me some deep insights into business and consumer motivations.
While capable of performing a variety of tasks, from strategic planning all the way to backend development, I have a passion for User Experience Research and Design.
If this sounds useful for your business, please don't hesitate to...
Each Story
Truly Unique

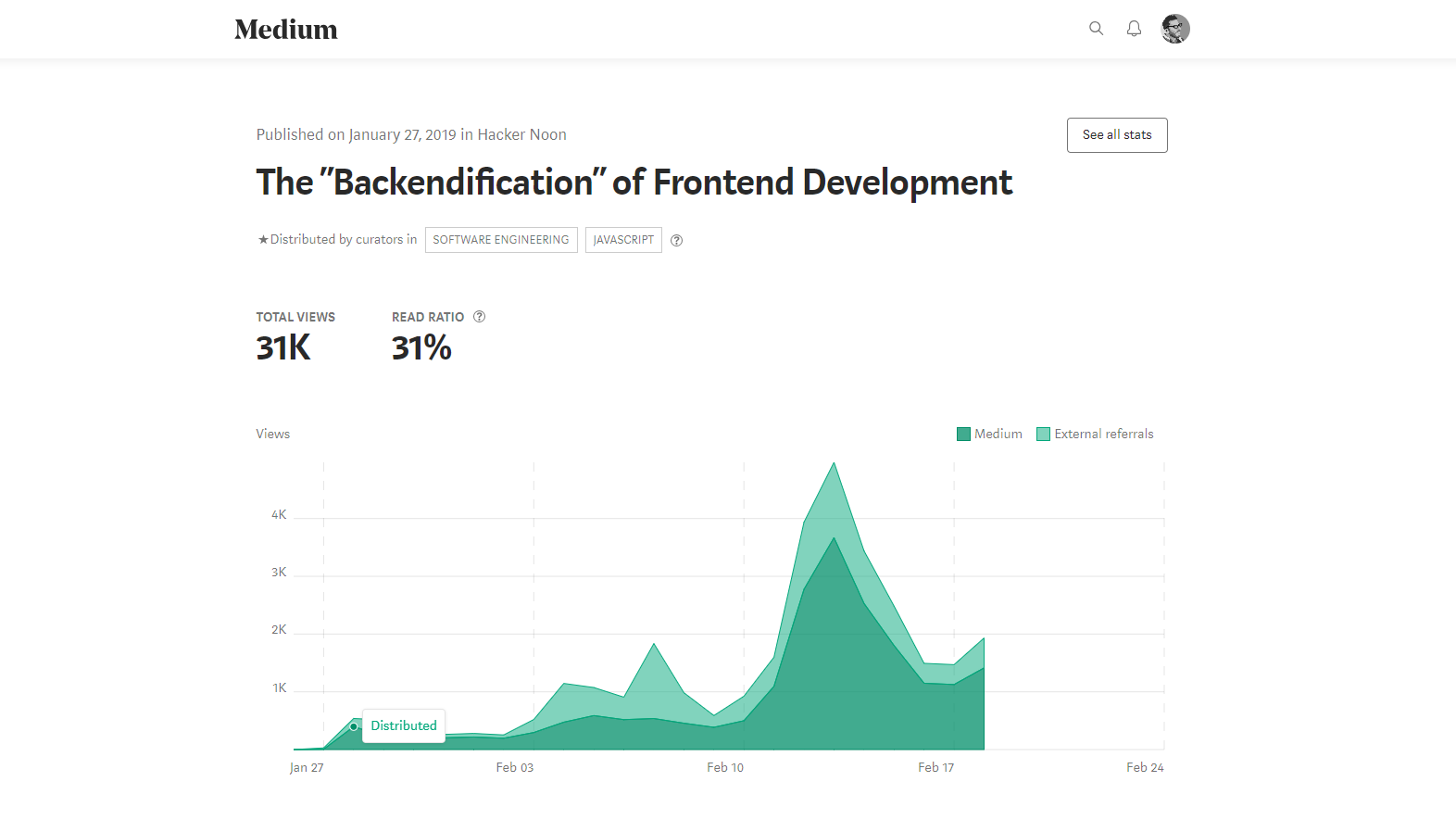
The "Backendification" of Frontend Development
2 Articles
+ 1 Month
=
- > 10,000 Views
- > 4,000 Reads
- > 1,000 Claps
Creating Hyper-Realistic "UX Simulations" using Open Source Software

Coming Soon...
"A Vue into the Future"

Win-Win Experiences
An Exceptional User Experience Creates Better Outcomes
Research Driven
Test assumptions before you commit
Intuitive Hierarchies
Don't leave users guessing where to go next
Meaningful Content
Deliver messaging targeted for your audience
Conversion Optimized
Help guide your users towards their goals
Technical Awareness
Explore the edges of technology
Web Accessibility
Accessible websites benefit all users
Reduced Frustration
User frustration equals user drop-off
Inspired Design
Give users a sense of delight
5+ Years
Web Development Experience
“The tools we choose affect our careers.”
-Jose J. Perez Aguinaga
Say Hello!
If you feel I can help,
don't hesitate to reach out.

Mike was a valued member of our developer team in the Education Support and Innovation group at the British Columbia Institute of Technology (BCIT). He was the go-to guy for gnarly problems inviting a solution that required sophisticated coding skills along with some creative space to try out a few strategies. There are not enough "Mike's" around, so if you can snag him, you win.